
歡迎來到每週五的「品味」專欄,在這裡,我分享我看到的種種美好
顏色與形狀,是我們每天收入眼簾的世界,也是影響我們感受,觸動我們思想的關鍵元素。因此,當創業者想建立一個擁有鮮明性格的長期品牌,通常第一個要精挑細選的,就是用來什麼顏色、什麼形狀來表達這個性格。
關於顏色與性格,今早在 Entrepreneur 上挖到了一篇相當精采的 The Psychology of Color in Marketing and Branding,非常值得與大家一讀,以下是我的心得筆記。
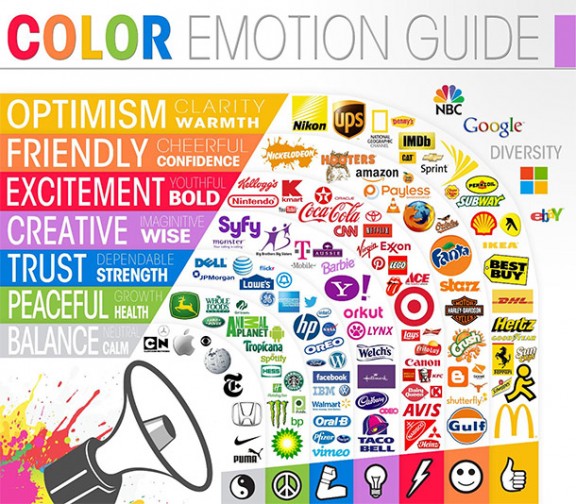
基礎性格
由上圖大家可以看到,黃色代表樂觀、清楚、溫暖,橘色代表友善、愉悅、信心,紅色讓人感覺興奮、年輕、大膽,紫色給你有創意、想像、聰慧的感覺,藍色是信任、可依賴,以及堅強,綠色是和平寧靜、成長與健康,而灰色則是中性、冷靜的感覺。
這些是這幾個顏色最基礎的性格。但文章中也點出,每個顏色給每個人的感受,受到這個人本身生活體驗的影響也很深 ─ 舉例來說,在中國與在美國,紅色給人的印象就有相當大的不同。(紅色在美國是共和黨的顏色)
也因此,沒有放諸四海為準的顏色挑選規則,所有這些資料只能提供大略的方向,而每個品牌主必須要再針對自己的 TA (Target Audience) 去調整、測試、優化。
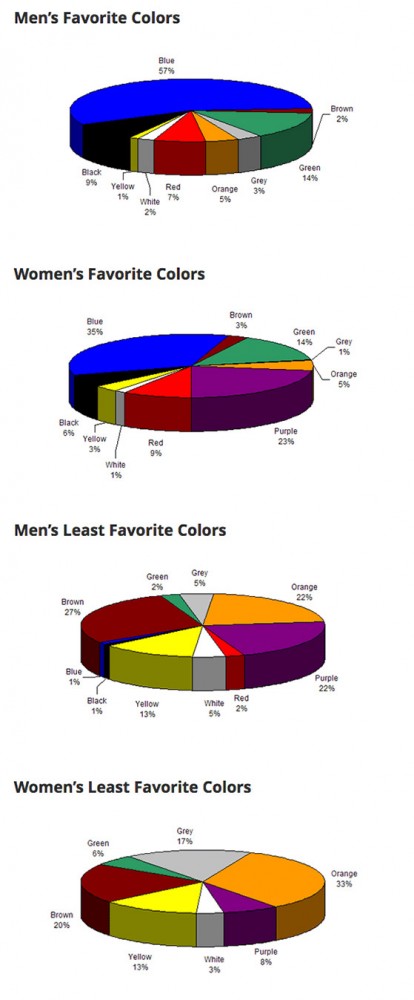
性別與偏好
舉例來說,如果你的 TA 是男性,那麼根據現任微軟資深設計經理 Joe Hallock 當年的一個研究顯示,我們偏好藍色、綠色,不喜歡咖啡色、紫色與橘色。相對的,女性喜歡的是藍色、紫色,討厭的則是橘色與棕色。(當然這個研究的參與者也很有可能非常受美國文化影響)

媒體與產業的影響
另一方面,當媒體與產業齊力,也有可能扭轉社會對於顏色的印象。文章中舉例在 20 世紀初期,當時的主流印象是男娃娃穿著粉紅色的衣著,因為粉紅色比較果決、強壯,而女娃娃穿著粉藍色衣服,因為粉藍色比較細緻、纖巧,適合美美的女孩。但到了 20 世紀中期,因為生產商與零售商齊心去建立新的標準,接著碰上了性別平等等運動的影響,最終造就了今天男娃穿藍色,女娃穿粉紅色的社會主流印象。
所以結論就是,顏色本身雖然是單純的存在,但它能對人們造成的印象卻是複雜而又不斷變動的函式。我自己的體會是在生活中,有意識的去體會、分析各個品牌對於調色盤的選擇,在過程中鍛鍊自己的視覺味蕾,則久而久之,就更能在對的時間點,選出最適合的代表性顏色。
___
(Graph via Entrepreneur)