
歡迎來到每週一次的「品味」專欄,在這裡,我分享我所看到的種種美好。
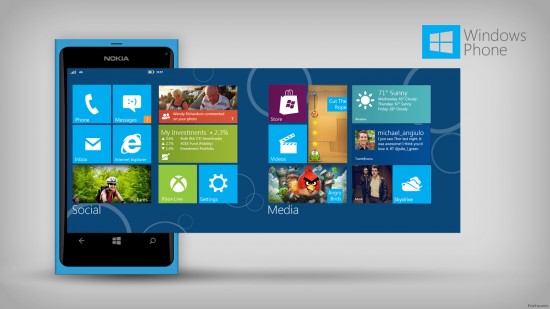
這兩年科技圈開始緩緩吹起一股「平面風」,從 Facebook、Google 到 Apple,大家紛紛把 Logo、網站、App,甚至是 OS 的使用者介面越改越平。雖然聽起來有點不可思議,但這一波風潮主要帶頭的似乎是微軟,他們在 2012 年推出的 Windows Phone 8 率先採用了完全平面化的設計。
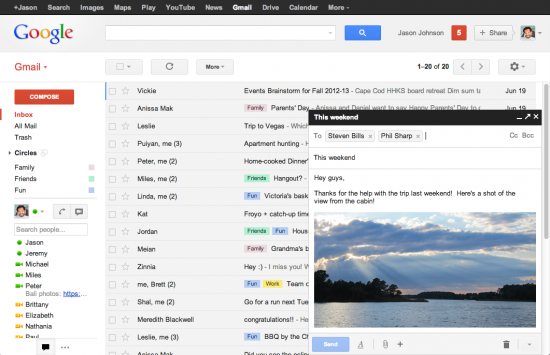
接著在去年的全面 UI 大改版中,Google 也跟上了這個潮流:


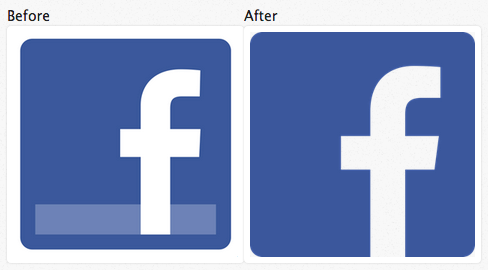
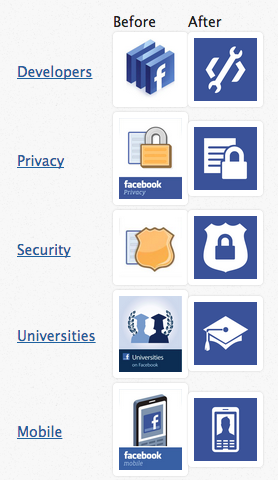
近期,Facebook 也把 Logo 以及網站上的許多 Icons 平面化了:


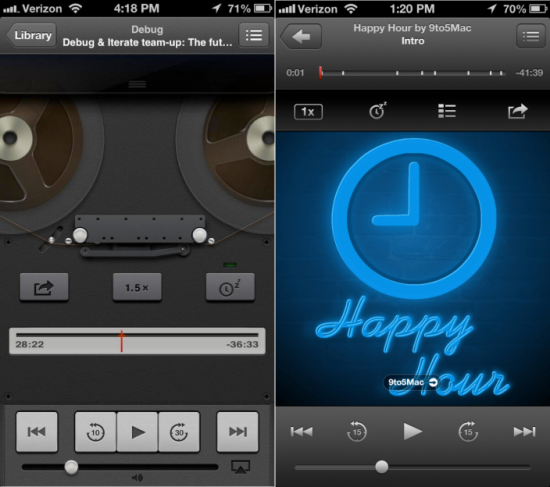
最後連 Scott Forstall 走後,改由 Jony Ive 主導的 iOS,也傳出將在 7.0 版推出時大幅度的平面化:

當然 3D 立體、擬物或是平面,圓角或是方框,各自都有它們的擁護者。但不同的風格的確會讓使用者有不同的使用感受,當平面變得現代、時尚,立體就有可能會讓使用者感到比較傳統、復古。因此我鼓勵大家有空多欣賞別人的設計,感受不同設計給你的不同體驗,才能在做自己的產品時,選擇最適合你品牌精神的設計風格。
___
歡迎來第七屆 appWorks 育成計畫,和我們一起研究設計,做好產品。
(Images via waddington, crushpath, betanews, 9to5Mac)

