
還記得 Foursquare 嗎?就是去年夏天以前的媒體寵兒啊!什麼?你居然已經忘記了。短短半年時間,原本炙手可熱、幾乎已經變成 LBS 代名詞的 Foursquare,想不到就這樣一瞬間消失在我們生活中。除了官方急著跳出來說「我們還是有六百萬會員,很受歡迎的」之外,這陣子,Foursquare 根本沒有什麼好消息。
媒體寵兒
自從 2009 年三月在 SXSW (一年一度的「南南西」大拜拜活動) 大受歡迎以來,Foursquare 就一直是媒體的寵兒。有一陣子,TechCruch 甚至一個月寫了將近 100 篇關於 4SQ 的報導。可惜好景不常,就像 Foursquare 上容易玩膩的簽到、市長、徽章等功能一樣 — 不要懷疑,在我的朋友們早就放棄的時候,我還很負責任的玩了 378 天,總共累積了 932 次簽到,只是想試試我能撐到什麼時候 –,到了去年夏天之後,派對也就這樣終止了。
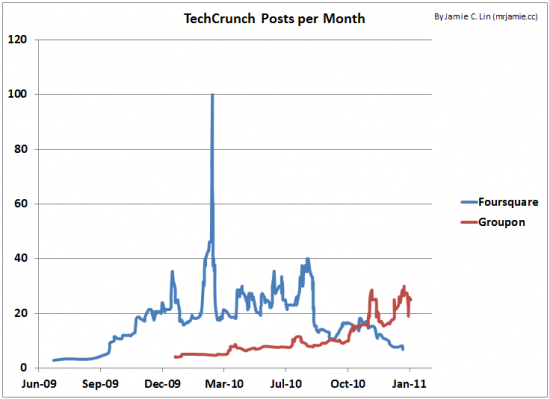
取而代之的,是更新的 LBS 媒體寵兒,結合 Social、Mobile、Local 的,成立短短兩年,今年就即將上市的 Groupon (噠啦)。我隱隱的感覺到這樣的變化,但是嘴巴說不準,於是就順手把 TechCrunch 的報導數量,做成了下面的圖表:

大家可以看到,的確從去年夏天之後,TC 提到 Foursquare 的數量大減,而 Groupon 則是穩定上升,到了年底就出現死亡交叉,4SQ 失寵,而 Groupn 則正式成為新一代小天王。
使用者怎麼說
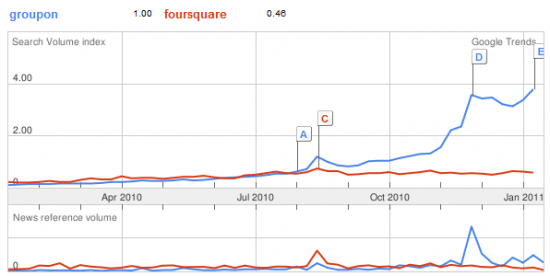
這又讓我好奇使用者的反應呢?於是我又順手查了一下 Google Trends,結果反轉也是在差不多的時間出現,如果用搜尋的量來比的話:

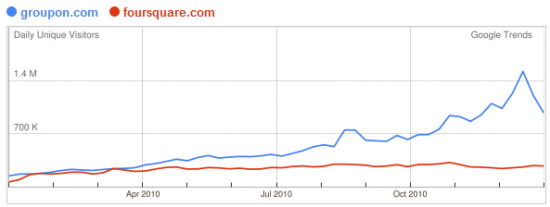
流量方面有點不準,因為大多數人是透過手機來上 Foursquare,不過大家還是參考一下,我想最重要的是可以看到 4SQ 自從越來越少人報導,的確可以看到 Web 這邊的流量從 2010 年 11 月開始有明顯的下滑,這是前所未見的:

好賣 vs. 不好賣
同樣主打著「在地行銷」(Location-based Marketing)、能夠為店家「帶來人潮」等等特色,會造成 Groupon 和 Foursquare 這兩樣不同的命運,我認為最大的差異在於「進入門檻」。什麼意思呢?想像你是餐廳老闆,我是 Foursquare 的業務,今天來跟你談一個行銷專案:「嘿!老闆你好!要不要用我們的這個服務幫你的餐廳做行銷啊?就是可以讓使用者簽到有沒有?然後簽到最多的就變成市長,然後你再給他一個獎品,然後你還可以看看誰簽到…」相信我,講到這裡老闆已經迷路了。
沒錯,就是這樣複雜的邏輯,讓 Foursquare 無法在店家那邊推行。沒有店家的配合,日子久了簽到當然開始無趣,這時候會出現上面的崩盤狀況當然就不難理解。相反的,Groupon 的邏輯就很容易理解:「老闆你好!我們幫你做一檔五折團購,一次就可以賣出 3,000 張 coupon,雖然你會虧一點,但就把它當作行銷費用吧!」簡單易懂,老闆馬上可以作決定,一翻兩瞪眼。
這就是我所謂的進入門檻,既然實體店家大多都是「輕度網路使用者」,要跟他們合作,你的服務就必須要非常容易理解,非常容易想像,最好是實體的延伸,這樣才打得進去 — 這也是為什麼我們會投資 EZTABLE 的原因,世界上沒有比訂位更容易讓餐廳老闆了解的網路服務了。
老話一句,網路業是一個講求「轉換率」(Conversion) 的行業,在面對不同的客戶時,能夠針對他們的需求,把商業模式優化到極致的人,就是最後的贏家。這,是為什麼 Groupon 打趴 Foursquare 的最重要原因,也是網路業 16 年來許許多多戰役的勝負關鍵,這樣,清楚了嗎?
PS. (已結束) 本周五 (1/28) 6:30pm,appWorks Startup Mixer 回來了,這次有 10 個團隊可以上台自我介紹,快去報名吧!
(Image via chrism70@flickr under CC license)



