
Facebook 一年一度的 f8 開發者大會正在進行,Mark Zuckerberg 在開場的 keynote 宣布了兩個重大發展 — Timeline 和 Social Apps。今天會有很多人新聞報導這兩個大「新方向」的各種細節 (e.g.:TechOrange, 聯合新聞網),所以我在這裡就不再重覆介紹。
我今天想跟大家討論的,是這兩個發展背後的意義:
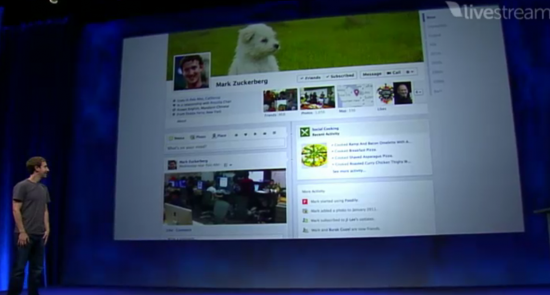
1. Timeline = 個人首頁 → Blog 化、開放化
我認為 Timeline 是 Facebook 從「牆後花園」(Walled Garden) 跨出到「開放網路」(Open Web) 非常重要的一步。他們看到 Blogger、Wordpress、Tumblr 等「網誌」、「輕網誌」,和 Flickr、Instagram 等「相片分享」服務,一直在幫助人們用「內容」去表達自己。即使在 FB 成為世界的中心之後,人們並沒有停止使用這些服務,反而有更多人透過 FB 發現到存在在 Blogger、Wordpress 等這些網站的有趣內容。
所以 Facebook 想要改變這件事情,它想要人們把這些本來要張貼在 Tumblr、Instagram 的文章、照片,改放到Facebook。他想要讓 Facebook Timeline 成為你的「個人首頁」,你表達自己的一個中心,所以你的朋友不用再從 Facebook 連到你的 Tumblr,去看你分享的東西。
但在這個過程中,他們必須要開放,因為無論是 WordPress、Tumblr、Flickr,都是「開放網路」的一部份,所以想要在「內容分享」上與這些服務競爭,那 Facebook 就必須要更開放。(現在就想試試 Timeline 的人,TechOrange 上有教學)
2. 不只是「讚」→ FB 全面深入你做的每一件事
自從一年半前的 f8 宣告了 Open Graph 的到來之後,OG 的第一個重大功能:「讚」(Like Button) 徹底的改變許多人的使用習慣 — 現在看完文章如果沒有一個地方可以按讚,是不是有一點怪怪的。現在 Facebook 還要把這件事情再擴大,因為他們知道你看了 10 篇文章後,可能只有 1 篇會按讚,但另外這 9 個「閱讀」,對他們而言還是很重要的資料 — 沒錯,Facebook 想要徹底的了解你。

但如何做到,又不會讓使用者反彈,是最大的問題,也因此他們非常巧妙的設計了這個系統。首先,就像玩 Facebook 遊戲一樣,第一次使用這些 Social Apps 網站、應用程式時,它們會跟你要求一次授權,然後從此你就不會再被通知。接著,為了吸引開發者支援這樣的功能,他們把使用者的 News Feed 整個改過,除了中間的 Top News ,也在右上角加上了 Ticker (跑馬燈) 的功能。而這裡,就是所有的開發者可以用來 SPAM 宣傳他們的 Social Apps 的地方。
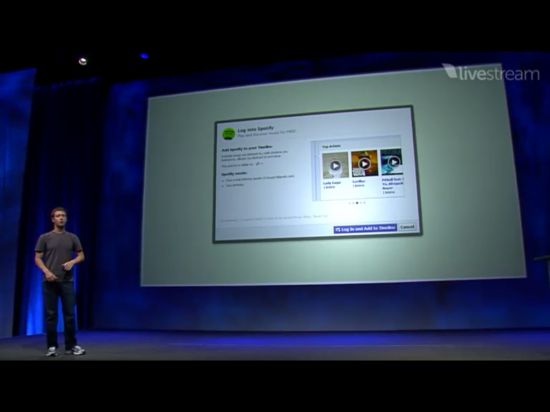
有了這個誘因,像是 Spotify 這樣的 Social Apps 將會錄下你在他們的服務中的一舉一動 — Jamie 聽了這首歌、Jamie 看了那張專輯封面、Jamie 製作了這個播放清單,然後一五一十的送到 Facebook Ticker 裡面,因為 Spotify 希望因此我的朋友會看到,然後被我影響而開始使用 Spotify,而 Facebook 呢?緊接著十分之一的「讚」之後,它現在連我聽過什麼歌、看過甚麼文章、欣賞過什麼電影,通通都知了。
3. FB 鐘擺 → 請立即服用
自從 Facebook 平台化以來,他們就不斷的在「讓開發者送更多訊息到 News Feed」和「讓 News Feed 更乾淨」兩個衝突的價值觀中搖擺,無法找到好的平衡點 — 如果不讓 Apps 送訊息到 News Feed,少了病毒效應,開發者的意願就會降低。如果讓太多 App SPAMs,使用者就會反彈,就會開始少用 Facebook。
而這次,顯然 Facebook 又再度搖擺到開發者那邊,要讓你們可以大量發送訊息,宣傳你們的產品、服務。我認為這將會造就一些新的勝利者,例如他們主推的 Spotify,就很有可能因此成為 Social Music 的第一名。但根據過往的經驗,這個窗口不會開太久,因為垃圾行銷勢力很快就會進駐,讓 Tickers 充滿 SPAMs,然後 Facebook 就又會開始搖擺它的政策。
所以如果你正在經營、開發跟內容、生活品味相關的 Apps,最好現在趕快支援 Social Apps,因為相信我,機會不會存在太久。
以上,就是這次 f8 我的一些感想,跟大家分享。篇幅關係還有很多點我沒有提到,歡迎留言補充。
網路的世界每天都在劇烈變化,你需要一群專家幫你追蹤、分析,擬定最好的創業策略。第四屆 appWorks 育成計畫,歡迎你加入我們。