
常讀這個網誌的朋友就會知道,我很喜歡在文章前面放一些有趣的照片,試著在文字以外,也給大家一些視覺的刺激。這些圖片的內容往往不只一個主題,但由於沒辦法當面用手指給你們看,又礙於篇幅的關係,這些意涵往往也無法一一解釋給你們聽。
但這個問題終於在今天得到改善,因為當我有這樣的需要時,我可以使用 Tagtoo 的部落格圖片標籤工具。
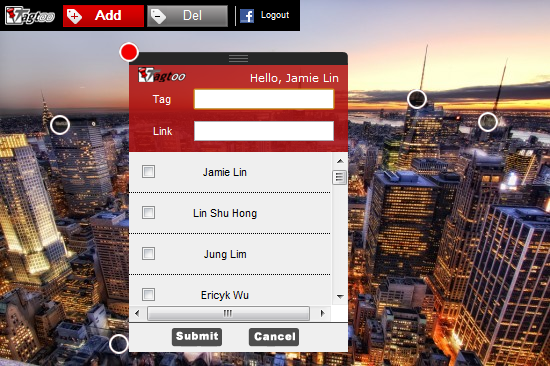
試著把你的滑鼠游標移到上面這張黃昏的紐約照片,你會發現右下角多了一個 Tagtoo 的圖釘標誌,點擊下去之後,哇啦!我幫你們標記的紐約著名大樓就出現了。如果你想再進一步了解這些大樓,還可以再點擊我幫你們設定好的官方網站、維基百科等連結。現在,你不僅可以欣賞這張美麗的圖片,還可以得知關於圖片裡面景物的進一步資訊,是不是非常方便。
幫圖片加上這麼多標籤,不是很複雜嗎?你問。一點也不,點幾下滑鼠,剪貼上網址,上面這張圖我在 2 分鐘之內就搞定了,我得說 Tagtoo 的團隊完全搞定了使用者介面:

除了連結到官方網站,如果你是靠廣告收入維生 (或是買咖啡) 的部落客,你也可以把照片裡面的商品連結至博客來 (支持好友酪梨壽司所以不放連結)、興奇等 CPA (Cost per Action) 抽佣式廣告服務,來產生額外的營收。根據 Tagtoo 公布的統計數據,圖片上的標籤平均會提升 20% 的點擊機率。
另外,Tagtoo 的部落格圖片標籤工具除了方便好用之外,安裝上更是簡單,只要在你的部落格貼上短短的一行 Javascript 程式碼,馬上就可以開始使用 (別忘了註冊 Tagtoo 帳號):
<script id="tagtoo_plugin_seed" src="https://www.tagtoo.org/site_media/plugin/tagtoo_plugin.js"></script>
最後要提的是,會這麼熱情介紹 Tagtoo,的確因為跟他們關係匪淺。你猜對了,他們就是第一屆 appWorks 育成計畫的其中一個團隊。在 appWorks 專業顧問團的輔導,再加上其他 10 個育成團隊的協助之下,他們在 3 個月內從原本的圖片網站,找出從部落格工具切入的新出路,做出了很棒的產品,更獲得了不少的採用。這就是appWorks 育成計畫可以幫助創業團隊找到更好的方向,加速創業過程最好的例子。
你也想像 Tagtoo 一樣快速成長嗎?第二屆 appWorks 育成計畫正在接受申請,我們期待你的加入。
(Pic via chrisschoenbohm@flickr under CC license)
