
歡迎來到每週一次的「品味」專欄,在這裡,我分享我所看到的種種美好。
近 5 年來,Single-Page Websites 漸漸開始流行起來。這種設計的好處是瀏覽方式單純而直覺,使用者只需用滑鼠不斷向下捲動,就可以從頭到尾欣賞完整個網站的內容,不需要楞在首頁茫茫然,面對一堆點擊不知該從哪裡開始。
也由於是捲動的情境,很多設計師開始加入了有趣的創意,無論是動畫、場景變換、翻頁等效果,都讓一頁式網站的瀏覽體驗變得更加豐富,讓人一玩再玩,愛不釋手。
今天為大家帶來幾個我覺得非常棒的一頁設計,希望能夠給你帶來些啟發。
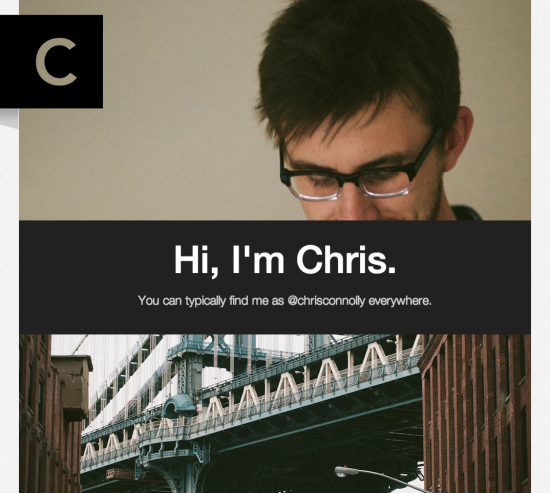
設計師 Chris Connolly 個人網站

chrisconnolly.com 是設計師 Chris Connolly 的個人網站,他用很簡單的幾個段落傳達了他的性格 — 一張低頭微笑的個人照片代表著沉穩的個性,也傳達了樂在欣賞物品 (作品) 的態度。一張由布魯克林望向曼哈頓橋的照片代表了他居住的 Dumbo 區,也是紐約新一代創作者最喜歡的區域。接著他把作品攤開來展示,再用選擇底片的畫面來表達對工作品質的追求,最後放上一張拉花拿鐵的照片,並且註明偶爾也喜歡喝波爾本威士忌來露出輕鬆的一面。所有的內容加上乾淨清爽的單頁式網站,就完成了他的自我介紹。
到此為止,有工作找他的人可以 Email,只是欣賞的人可以在社群媒體上追蹤,一切毫不囉嗦一氣完成,讓人非常欣賞。
電影 Viagem Autonómica 網站

aviagemautonomica.com 是一家位於 Azores (亞速爾群島) 的獨立製片公司所拍攝的 Viagem Autonómica 電影的宣傳網站,一樣採用場景的切換,帶領使用者一步步進入電影的情結。雖然我看不懂葡語,但這個網站還是讓我體驗到了該部電影的主要精神,再加上預告片,讓人會想跟著主角,一起經歷他的 Azores 探索之旅。
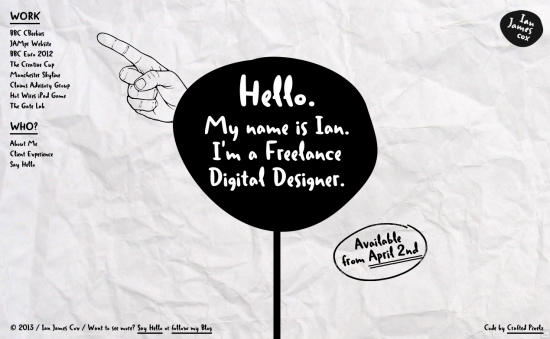
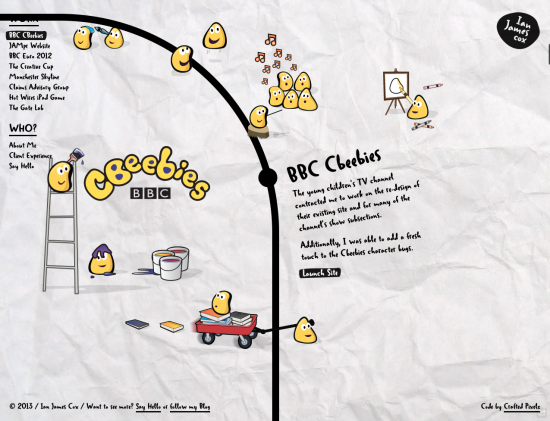
設計師 Ian James Cox 個人網站

www.ianjamescox.com 用起來好像在搭雲霄飛車,除了驚奇單頁式網站能夠做到這種程度,當然也對 Ian 的製作能力留下了深刻的印象,你們一定要去體驗一下。
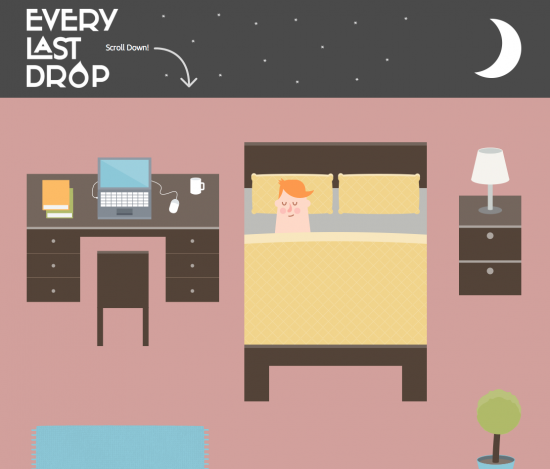
英國節約用水宣導網站
everylastdrop.co.uk 把單頁式網站的動畫效果做到了極致,是寓教於樂的最完美示範。希望政府相關單位能夠看看人家的用心,別再盲目的把所有政令宣導都拿去拍街舞 + Rap 了!
以上就是今天分享的好東西,希望你們喜歡。
___
一天中的美好風景,我都分享在 Instagram,歡迎收看
(Inspired by WDL)