
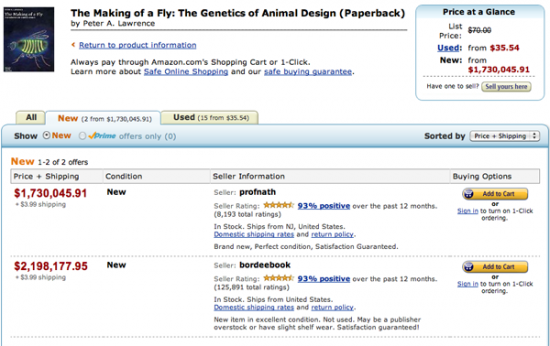
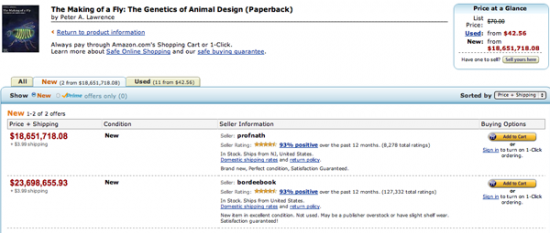
「The Making of a Fly」(蒼蠅的構造) 是一本 Peter Lawrence (彼得‧羅倫斯) 寫的生物學書籍,它非常經典,是很多生物學家不時拿來參考的手邊書。不過這裡有個小問題,就是這本 1992 年出版的書,早已經絕版了。但幸好我們有 Amazon,因為在上面你幾乎可以找到任何書的二手、私人珍藏求售,是這樣的嗎?
當前陣子美國一位進化生物學教授 Michael Eisen (麥可‧艾森) 去 Amazon 找這本書,想要再多買一、兩本來給學生用,結果居然看到了上面這個畫面。沒錯,有兩家小書店還在賣這本書,但是售價高得驚人,其中一本居然要賣高達美金 220 萬。奇怪,這本書雖然絕版,但也沒有珍貴到跟一間帝寶一樣值錢。況且看看這兩個小書店的評論,都是 93% 正面,而且分別有 8,193 和 125,891 個,看起來也不像詐騙集團,為什麼他們對這本絕版書的訂價高得如此離譜?
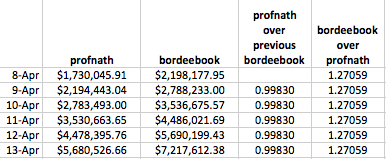
果然叫 Prof. Mike 的人都很有研究精神 (我們 appWorks 也有一位),這位艾森教授不但沒有被天價嚇跑,反而開始好奇這件事情是怎麼演化而來的。從此那之後,他每天都回去看看這本書的售價,看有沒有什麼變化。結果第二天,220 萬那本書,居然變成了278 萬,而 173 萬那本,則變成了220 萬。到了第三天 354 萬 vs. 273 萬。到了第六天,居然已經變成了 721 萬 vs. 568 萬的天價。哇,這究竟是怎麼一回事啊?Prof. Eisen 收集來的把這些售價都放在一個表格上,然後神奇的,他居然得到了下面的結果:

沒錯,他發現這兩家小書店,居然是採用一種自動化的「競爭標價」系統,來決定自己書的售價。Profnath 很想要把書賣出去,所以他們固定把書定價在最低價競爭對手的 99.83%,這個相當合理。現在問題來了,Bordeebook 為什麼要書定在最低標價競爭對手的 1.27 倍呢?
原來,Bordeebook 根本沒有這本書,他們只是想要把自己加到這個列表,打廣告順便增加知名度,所以故意把書賣得很貴,以確保你不會買,就算你真的買了,多了這 27% 的價格,他們去跟同業進書再賣你也綽綽有餘。所以每一小段時間,Bordeebook 就會把他們的書價提高,以確保 1.27 這個倍數,而 Profnath 的程式看到 Bordeebook 提高了,也會自動加價,以維持 99.83% 這個比率,接著兩個自動調整售價的程式就這樣一來一回,到最後把售價拱到了 2,370 萬美金的誇張程度。

到了第 10 天,Profnath 終於發現了這個錯誤,手動把售價降回 106 美元,這場鬧劇演也才就此打住。倒是這個故事,給了我很多啟示:
- 如果你要做自動化、競爭標價,記得加上「地板」和「屋頂」
- 更先進一點的話就加入「第三方機器人偵測」,如果你的對手也是用自動標價,那你就改變策略。
- 拍賣、二手書網站可以拿來打廣告
- 如果你的拍賣評價超好,你可以靠類似的方法來把評價大規模的換現金
- 電子商務,真的還有很多很多東西可以做
以上,希望你們喜歡這個故事,也希望你們有從中學到一些東西。
(Images via michaeleisen.org)