
最近常常在和創業團隊們討論 UI (User Interface/使用者介面),我發現很多人對於這個東西的誤解很深。想到要做 UI,大家的直覺往往就是先參考「國內外知名網站」 — 這很好,你不應該重新發明輪子,更不能重蹈覆轍。可惜許多人的「參考」,就是去偷人家的設計,卻沒有好好去檢視別人為什麼這麼做,哪些是該學的,哪些是你可以做得更好的。 我最喜歡舉的例子就是這兩個網站:


同樣是財經雜誌、幾乎一樣的排版方式,甚至連選用的色調都沒有差別。很明顯的,當初一定是其中一個人先做好,然後另一個人就說,既然他們都這樣做了,一定是深思熟慮的結果,我們就直接拿來抄吧!天啊!你沒有發現這樣的 UI 根本就是使用者的夢魘嗎?請問我一進到這樣一個網站,到底應該要把眼光放在哪裡?是左邊不停跳轉的圖片、中間的「最新出刊」、還是下面的「頭條要聞」?請問「最新出刊」跟「頭條要聞」,又有什麼不同呢?這根本不叫 UI,頂多叫做小學生的美術「著色板」,你把整個畫面塗得滿滿的,可是對使用者來說卻一點功能性也沒有。
最反差的例子,就是本文一開始附上的圖片。那是從 Dropbox 首頁擷取下來的,人家有幾百個功能,累積了 2,500 萬用戶,首頁卻還是嚴守著簡單的原則,非常清楚的讓每個進來的使用者知道,你該點哪裡,這,才配叫 UI。
「可是 Dropbox 是工具軟體,前面兩個是雜誌,不能蘋果比橘子。」你說。
好,我就知道你會這麼說,沒關係,我們再舉一個例子:

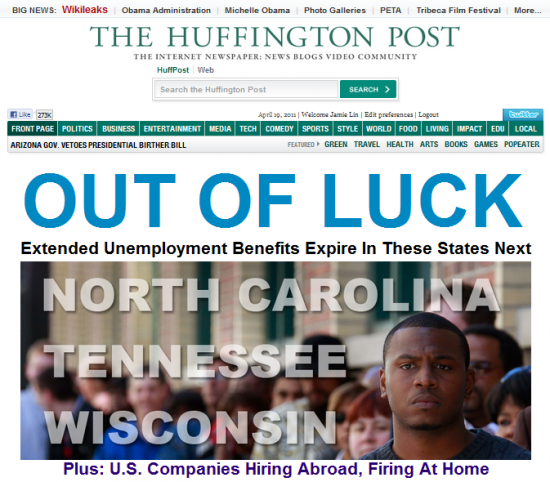
Huffington Post 是北美最成功的網路媒體,綜合性的新聞網站,每天有上千則報導、評論,這是人家的首頁。看到了嗎?清楚明白,這,才配叫 UI。
為什麼事情會變成這樣,我常常說是把「排版」和「使用者介面」搞混了的結果。以前雜誌的篇幅有限,所以要把版面填滿,免得浪費紙張。問題是當我們進入了網路時代,這個限制早就消失了,可惜很多的 “Art”,卻還是停留在舊時代的框架當中。
但我一直懷疑還有很多更深層、我沒想到的理由,剛好昨天讀到一篇文章「Why Johnny can’t build a decent user interface.」,給了我很多靈感,所以,以下就是加入了我的經驗,幫大家整理的列表:
為什麼你的 “Art” 做不出好 UI?
- 自我感覺良好 — 「身為一個藝術工作者,我認為這個版面就是應該要這樣設計,這樣才有品味、這樣才叫美。我們在這裡還用上了最酷的 HTML5 動畫效果,你看,是不是超炫的?」天啊,先生,你不是在做一件要拿去展覽的藝術品好嗎?
- 太聰明 — 「拜託,這明明就很方便,你看,所有你可能會需要用到的功能通通在一個畫面上就可以找到,是不是很方便?什麼?User 不會用?怎麼可能?世界上怎麼會有這麼笨的人類?」– 真的,這世界上 99.9999% 的人,就算有你的智商,也跟你的產品不熟,麻煩你還是將就他們一下吧!
- 沒能力 — 說真的,要設計一個「藝術與科技的結晶」,美觀大方又好用的 UI,非。常。非。常。難。所以 1 和 2 的背後,往往就是其實這個人也沒有正確的觀念和知識,
- 不重視 — 1~3 還是可以改善的,最慘的莫過於你的組織文化中根本沒有對 UI 優化的重視,從頭到得都沒有去注意消費者是如何使用你的產品,也沒把不斷的改善視為永恆的任務。
- 忘了從使用者出發 — 再難用的 UI,當你用了 1,000 次,也變得很好用。往往在我們瘋狂的測試產品的同時,也養成了良好的使用習慣。等到產品推出去了,你也把這樣的 UI 視為理所當然,忘記了大多的使用者其實是比你少用 999 次的。
最後我再說一次,網路業是一個講求轉換率最大化的行業,能夠把最多流量轉換成客戶的人,就是最後的贏家。所以當你在設計 UI 時,第一個必須要考慮 Conversion,然後才是美觀和舒適。能夠全部做到當然最好,如果不能的話,請把轉換放在第一位。至於你的 Art,既然每個都那麼崇拜 Apple,那就請他們好好從研究人家的 UI 設計準則開始吧!
PS. 四月份 appWorks Startup Mixer 來了,本周五 (4/22) 6:30 在 BCDog Cafe,趕快去報名吧!

