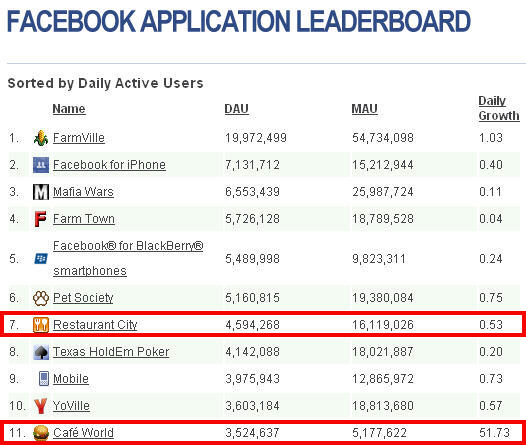
策略 (strategies) 是一家公司為了面對自由市場中的其他競爭對手,所擬定的作戰指導綱領。經濟學家尤其喜歡研究兩強相爭時,也就是所謂的 雙頭壟斷 (Duopoly Market 或稱複佔市場),一來一往間的攻防過程,包括 賽局理論 (Game Theory) 和 競合關係 (Co-optition) 都是用來分析的工具。不過現實生活中,複佔市場發生的機會不是很多,所以這幾天下來觀察 Restaurant City 面對 Café World 的強襲,Playfish (開發 RC 的公司) 應變的過程,覺得特別有趣,在這邊與大家分享一些心得和值得學習的策略。(關於 Café World 把 Restaurant City 擠下台的經過,請看稍早的分析。)
加強客戶關係 社交遊戲 (Social Games) 公司一向不是以擅長於客戶關係著稱,主要的原因在於這些公司往往編制簡單,但要應付的客戶量卻很大。以 Zynga 為例,只有 50 人不到的員工,卻要面對 5 千萬以上的用戶,也就是每個員工平均要應付 100 萬以上顧客。就算遊戲作得再好,發生問題的機率再小,這樣的比例還是會讓溝通顯得捉襟見肘。所以常見的現象,就是這些公司往往放很多資源在開發新產品,新功能上面,卻忘了跟使用者宣導這些功能怎麼使用,聆聽大家的回饋。不過這次 Playfish 大敵壓境,一個很好的反應是馬上加強溝通的頻率,除了在 Restaurant City 的專屬頁面上,天天刊登新消息,也在 RC 遊戲中,建立了電子報功能。這樣一個策略是維護忠實顧客很好的辦法,是相當好的反應。
抄襲對手宣傳手法 Zynga 最有名的宣傳手法就是透過朋友間互相贈送”免費贈品 (free gifts)”來刺激新使用者加入,以及提升朋友間的互動。 既然 Cafe World 毫不臉紅的抄襲 RC 的遊戲內容,Playfish 當然也就沒什麼好客氣的,馬上在遊戲中加入同樣的贈品功能。事實證明 Playfish 這樣的策略也的確有效果,除了我在幾天內就收到了幾十個禮物 (這不是重點,不過謝謝各位朋友),RC 的日成長率也從之前的 0.3% 一下子跳到 2%。

繼續改善產品 除了宣傳之外,Playfish 也沒有忘記不斷提升自己的產品。除了美化了介面,新增菜單,提升員工人數的限制,RC 也除去了其中一些為人詬病的問題,例如: 每次離開後最多只能賺 $2,000 等。再好的宣傳跟溝通還是要基於一個好產品,所以這個策略也是非常正確的。
限定性內容 RC 今日 (10/13) 更新後,又加入了許多萬聖節 (Halloween) 主題的”季節限定”商品,也就是過了萬聖節就無法再取得,這樣有限制性的活動應該可以刺激使用者的使用量,但可能並非長久之計 (如頻繁推出類似活動,那就會變得平凡)。
加緊賺錢 最後一個重大策略,是 Playfish 決定加緊收集油水,也就是加入許多”賣錢”的內容與功能 (先是特殊商品,然後所有食材也都可以用現金取得)。這個策略執行面上或許有點短視 (如果食材都可以用現金買,那遊戲的趣味就少了一大半了)。但是在商言商,以一個公司經營的角度來看,也不能說是不正確。畢竟 RC 雖然面對 Cafe World 的猛攻,但用戶量還是處在頂峰,現在加緊開採 (現金),是正確的時機,也可以避免萬一人潮散去,落得兩手空空的窘境。

以上,提供給各為創業家參考。當然 RC vs. CW 這場龍爭虎鬥,不會只到這裡結束,也不一定是會有絕對的勝負 (可能會是雙贏的局面)。後續的發展,歡迎大家一起來觀察,一起來分享心得。