剛過去的星期天,我被邀請去好事聯播網的年度員工訓練跟他們分享「Web 3.0 到底是什麼」和這個發展對於媒體業有什麼影響。我跟他們說:
工地秀卡司這麼堅強,演出這麼好看,為什麼不收你一塊錢門票?因為它的重點是要賣房子。從今天開始,你也要把自己當成一個建築公司,再好看的「秀」,也只是刺激消費的一個管道。
而在 Web 3.0 時代,吸引消費者最有效的管道,就是社群媒體。更重要的是它不但有效,而且花錢也買不到。這讓再小的團隊,也能夠和大公司站在同一個起跑點上競爭,因為他們錢再多也砸不死你。
結果回家之後就看到《紐約時報》的執行編輯 Bill Keller 刊出的文章,堅持社群媒體讓人變笨,他說:
社群媒體最明顯的問題,就是它們嚴重的干擾你。和壁爐或是背景音樂不同的是,社群媒體需要你的注意、你的回覆,這是沉思最大的敵人。
言下之意,就是大家別再用社群媒體了,還是電視、廣播、壹週刊比較不會讓人變笨。紐時身為媒體數位化先鋒,全球報業追隨的目標,他們的執行編輯卻有這樣的發言,不但讓人質疑先前大動作解除社群媒體編輯職務的策略是不是造成反效果,更讓人看到老媒體人不願放下的驕傲。
Social Media 背後代表的是媒體公器的下放,讓每一個民眾,都能參與資訊和知識的創造、發現和傳播 — 我今天下午的聯合報三大樓失火消息,比蘋果日報 (最快的主流媒體) 還早一個小時,而且他們沒有照片。當然這背後會有「信號與雜訊」比率的問題,但是我們應該要看到的是它對於更即時、更多元化、更精準的資訊流通,所帶來的莫大幫助。
最好的證明就是這兩年來中東數個獨裁政權接連被打倒,這是西方世界幾十年來處心積慮透過媒體統戰、間諜活動、軍火供應等手段都無法辦到的,而就像北風和太陽的故事一樣,當你給了人們社群媒體這個超強微波爐,這鍋雞湯在短短的時間內就這樣滾熟了。
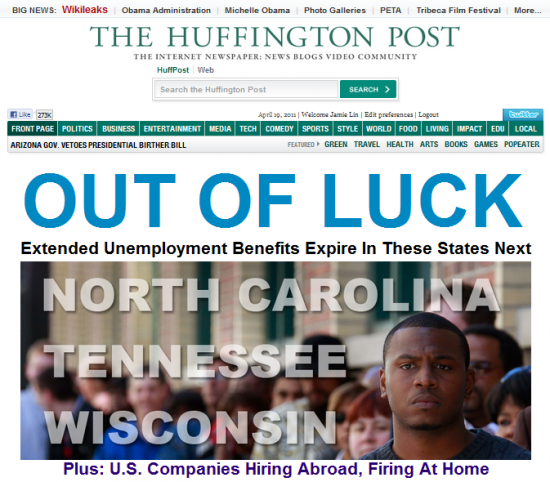
所以,各位媒體朋友,我認為付費牆和這次的社群媒體事件,都只印證了一件事,那就是《紐約時報》其實還活在過去的光輝之中,無法放下身段去了解這個世界正在經歷的重大變革。因此,與其向他們學習,大家還不如多了解 Huffington Post 的商業模式,或是勇敢跨足電子商務的 UDN。這些,我認為才是媒體業真正的未來。
(Image via 917press, CC license)