
上次聊到了為什麼「Art」做不出好 UI,大家的討論非常熱烈,很多回應都非常精彩,幫這個話題添加了不少可以思考的面向。今天我們就接著聊一個一流的前端 UX (User Experience/使用者體驗) 開發者,應該具備什麼樣的能力。注意到這次我用的是 UX 而不是 Art 或是 UI (User Interface),因為使用者體驗才是一個軟體產品最重要的價值,尤其當你是一個從顧客出發的精實創業公司。
不確定 UX 是什麼的人,可以參考一下維基百科的定義:
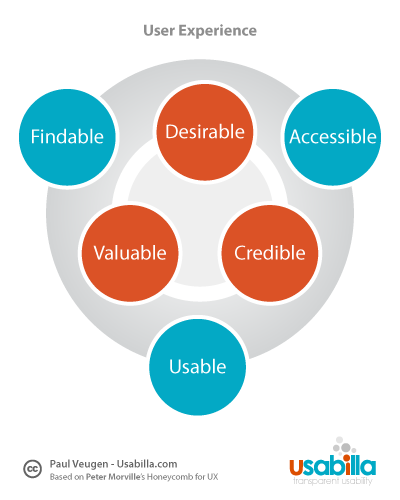
UX 就是使用者對一個產品所產生的感覺,它著重在體驗、情感、有意義的和有價值的人機互動以及擁有感 (也就是當你光拿著一台 iPad 2 就覺得很屌時),但它也包括了使用者對於產品的功能、容易上手程度和效率所留下的印象。(不一定是事實,所以不要再罵蘋果迷了!)
User experience (UX) is about how a person feels about using a product, system or service. User experience highlights the experiential, affective, meaningful and valuable aspects of human-computer interaction and product ownership, but it also includes a person’s perceptions of the practical aspects such as utility, ease of use and efficiency of the system.
簡單的來說,UX 著重的是讓消費者愛上你的產品,愛到義無反顧,別人說什麼他都回答:「I don’t care!」,那你就成功了。要達到這種程度,當然非常的困難,但是那是每一個創業團隊必須要上下一心、群策群力、有志一同、齊心協力… 啊!反正就是共同努力的方向啦!
剛好昨天讀到一篇很棒的文章「10 Skills to Become a Frontend Developer worth Millions」(這不用翻成中文了吧?),大家有空可以去讀一讀,以下是我加入自己的經驗,幫你們整理的重點:
- 永遠在找新工具 — 不要懷疑,UX 還是一個非常年輕的領域,所以新的工具會一直不斷的跑出來。你的工作就是永遠都要對舊工具不滿,不停的找新工具來讓你的工作更有效率、產品更棒。最近出現的好物包括:KISSMetrics/Mixpanel (量測轉換率和 funnels), Usabilla (測試頁面設計) 等等 — 歡迎留言推薦!
- 建立流程才是重點 — 除了開發新的介面體驗,你還必須要守護前端程式碼、速度、注意規模化、品質等等,所以建立起一套循環流程 (Iteration Process),你才能事半功倍。
- 溝通、溝通、溝通 — 和使用者溝通、和後端開發者溝通,你必須要參與這些會議,因為你是品牌體驗的最終守護者。
- 了解工具和目的 — 你必須要非常清楚的知道這些工具是幹嘛的,要幫助你做到什麼。大多的時候我們追求的是轉換率 (conversion),但是到底要轉換什麼,你必須要清楚的了解,而不是別人說了就算。
- 美感 — 大多的 UX 開發者都是工程師出身,但是你必須要懂得一些美感,才能很快的製作出 A/B 測試用的各種版本頁面。
- 勇氣和說服力 — 就像創業一樣,大多數的轉換率測試會是失敗收場,所以你必須要不斷的嘗試,還要能夠說服團隊裡面其他人,這些測試是有意義的。
- 以滿足使用者和提升轉換率為最高榮譽 — 要贏得使用者的愛是很難的,要提升轉換率常常也是一個長期抗戰,你必須要把這兩樣東西視為工作最重要的目標。
- 寫人看得懂的程式 — 每個人都會寫機器看得懂的程式,只有最厲害的開發者才能寫出別人都看得懂得 code,記住,不是只有你一個人需要使用這些程式碼。
- 速度是最重要的體驗 — 速度是一個網路應用最基本的功能,也是給使用者留下最深印象的體驗,無論如何,你都必須要不斷的優化。
- 很快的做出樣版 — 用 Balsamiq 這類的工具很快的做出一些樣板 (Mock-up),讓大家的討論可以更有效率。
以上,就是身為一個 UX 開發者的 10 個必備能力。千萬別忘了,使用者體驗是使用者留下的印象,所以除了轉換率的優化,常常和使用者聊天,確認他們對你的產品和品牌有好的體驗,是非常重要的。如果你一直朝這個方向努力,不但會成為你最大的競爭優勢,有一天甚至可以像 Apple 一樣贏得一群死忠的粉絲,那才是真正拿不走的東西。
加油囉!
PS. 5/20 (五) 1:00pm,我們將在台大國際會議中心舉辦「appWorks Demo Day #2」,參與第二屆 appWorks 育成計畫的 12 個團隊,將在那裡向全世界介紹他們六個月來辛苦創業的成果,請先圈好你們的行事曆,更多資訊過幾天會公布。
(Image via pveugen, CC license)