
讓整個網路圈從上星期開始,可以說是屏息以待的 Facebook 「新郵件系統記者會」,昨天深夜終於上演。Facebook 創辦人馬克‧沙克伯 (Mark Zuckerberg) 和軟體工程處長 (Director of Engineering) 安德魯‧壩斯沃斯(Andrew Bosworth) 輪番上陣, 詳細的介紹了這個 FB 的最新發明,他們口中所謂的「現代化訊息系統」(Modern Messaging System),我則簡稱它叫 Fmail。
Fmail 到底是什麼?與其說它是「Gmail 殺手」,我倒覺得它更像是「Email 殺手」,因為什麼事情加上了 Social (真實人際),都會更加好用、更加有趣、更加有意義。而已經 45 歲的 Email,就是下一個 Web 3.0 大革命的場所。
宇宙的中心
對於大多數的人來說,Email 是我們日常生活的中心,大多數的網路活動,都圍繞著我們的 Email 帳號。雖然我們常常也同時掛在 FB 上面,但很多時候,我們是靠著 Email 通知來開始我們的每一次 Facebook 經驗。Facebook 清楚的知道這一點,所以在他們成功的佔據使用者社交中心的位置後,他們必須繼續往中間靠攏,才能讓大家更離不開 FB 的懷抱。因此,以策略上來說,改革 Email 是 FB 非常合理的下一步。
Email 的問題
問題是 Email 並沒有壞掉,它或許可以更好,但是大家並沒有太多的抱怨。目前使用者碰到最大的問題,大概是在 Email 的量上面,所以 Gmail 先前推出了「優先收件匣 (Priority Inbox)」,來幫助使用者過濾出重要的 Email。而 Fmail 這次的重點,也是在如何透過使用者的人際關係 (Social Graph),來更有效率的濾出重要的訊息。

另一方面,Facebook 認為 Email、Chat 和手機簡訊等訊息管道可以更整合,也就是說當我傳訊息給朋友的時候,只需要知道要傳給誰,並不需要知道對方是用什麼方式接收這個訊息。這個問題我不確定是否存在,先前也有很多人嘗試解決,但是結論都不是很好。畢竟一般的消費者很難了解「整合式訊息」這個概念,不要 care 訊息管道也會讓人感到不安,況且 Facebook 所擁有的人際圖譜在這方面並沒有幫助。
除此之外,Facebook 認為 Email 還可以更簡化、更短、不要那麼嚴肅、更即時,於是,Fmail 就這樣誕生了。
@facebook.com 和三個資料夾

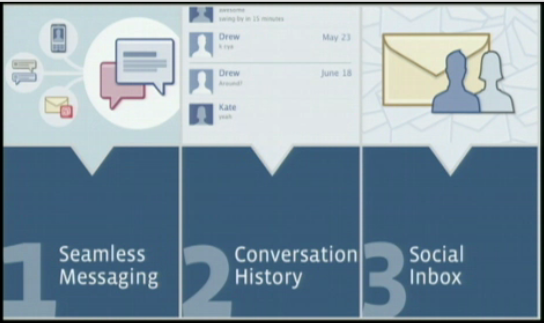
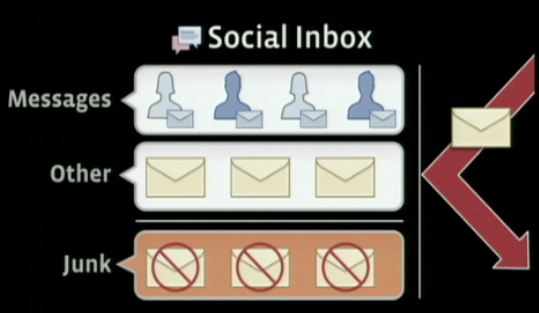
在 Fmail 的世界,使用者將有一個 @facebook.com 帳號,所有寄到這個帳號的訊息 — 有可能是 Email, Chat 或是簡訊 (你看,是不是很難理解),都會被歸入三個檔案夾的其中一個。收件匣 (Messages 或稱 Main Folder) 裡面都是最重要的訊息,就像 Facebook 首頁的「動態新聞」一樣,是 FB 透過社交圖譜幫你過濾出的。其他較不重要的訊息則被放入「其他 (Other)」這個資料夾,FB 認為你大概一天去看一次,然後可以把重要的訊息「救」到收件匣裡面 (這裡的邏輯和 Gmail Priority Inbox 很像)。最後是垃圾,你連看都不會看。
單一討論串
Fmail 的另一個特色,是你和每一個朋友的所有對話歷史,包括 Email、Chat 和簡訊 (你看,是不是很難理解),都被整理到一個討論串當中 — 只有一個討論串,而且是根據朋友來歸檔,而不是信件主旨。這個邏輯和傳統的 Email 非常不同,我覺得並不適用於所有的使用情境。不過 Facebook 是非常擅長 Lean Startup 和 MVP 的公司,所以我猜他們的策略是先把這個滿足 80% 的東西做出來,然後看大家怎麼用,再來修改功能。
然後呢?
根據 Facebook 的公告,這個功能將會在未來的幾個月,陸續的開放給使用者測試。然後他們希望在 1~2 年後的將來,大家對 Email 的依賴將會越來越少 — 也就是說對 FB 的依賴將會越來越多。我個人認為,就像 Facebook 首頁動態新聞一樣,事實證明用 Web 3.0 式的社交圖譜 (Social Graph) 來過濾訊息,是非常有效率的。而這樣的特色能不能真的讓大家的使用行為開始轉變,讓 Facebook 更往宇宙的中心靠攏,我們就接著看下去吧!
(更新:有興趣早點開始試用的朋友,可以到這裡去要求邀請函。)